70 نکته مهم برای عکاسی
2022-11-01
جدید ترین به روزرسانی الگوریتم گوگل برای سئو
2022-11-10سرعت وب سایت تأثیر زیادی بر تجربه کاربر، سئو و نرخ تبدیل دارد . به منظور هدایت ترافیک به یک وب سایت و حفظ بازدیدکنندگان، بهبود عملکرد وب سایت ضروری است. در اینجا مراحلی را که توسعه دهندگان می توانند برای سریعتر ساختن یک وب سایت انجام دهند، مرور می کنیم:
تست عملکرد وب سایت
تست سرعت وب سایت برای ارزیابی عملکرد یک وب سایت استفاده می شود. آزمایش منظم یک وب سایت می تواند به توسعه دهندگان کمک کند تا هرگونه خرابی یا بهبود عملکرد را پیگیری کنند. همچنین، تست های سرعت به شناسایی مناطقی که عملکرد وب سایت را کند می کنند کمک می کند و فرصت هایی برای بهبود پیدا می کند.
تست های سرعت وب سایت بسیار خوبی برای اندازه گیری عملکرد وجود دارد. بسیاری از اینها رایگان هستند. WebPageTest.org (یک شریک Cloudflare) چندین آزمایش رایگان ارائه می دهد و جزئیات دقیقی از سرعت بارگذاری عناصر منفرد یک صفحه ارائه می دهد. WebPageTest.org همچنین به توسعه دهندگان اجازه می دهد تا وب سایت ها را برای دستگاه های مختلف و سرعت اتصال به شبکه آزمایش کنند.
گوگل همچنین PageSpeed Insights را برای آزمایش دقیق عملکرد ارائه می دهد. Google Chrome DevTools همچنین می تواند به توسعه دهندگان کمک کند تا عملکرد وب سایت خود را ارزیابی کنند. تب Network تمام درخواستهای HTTP، اندازه داراییهای درخواستی و زمان صرف شده برای انجام درخواستها را نشان میدهد.
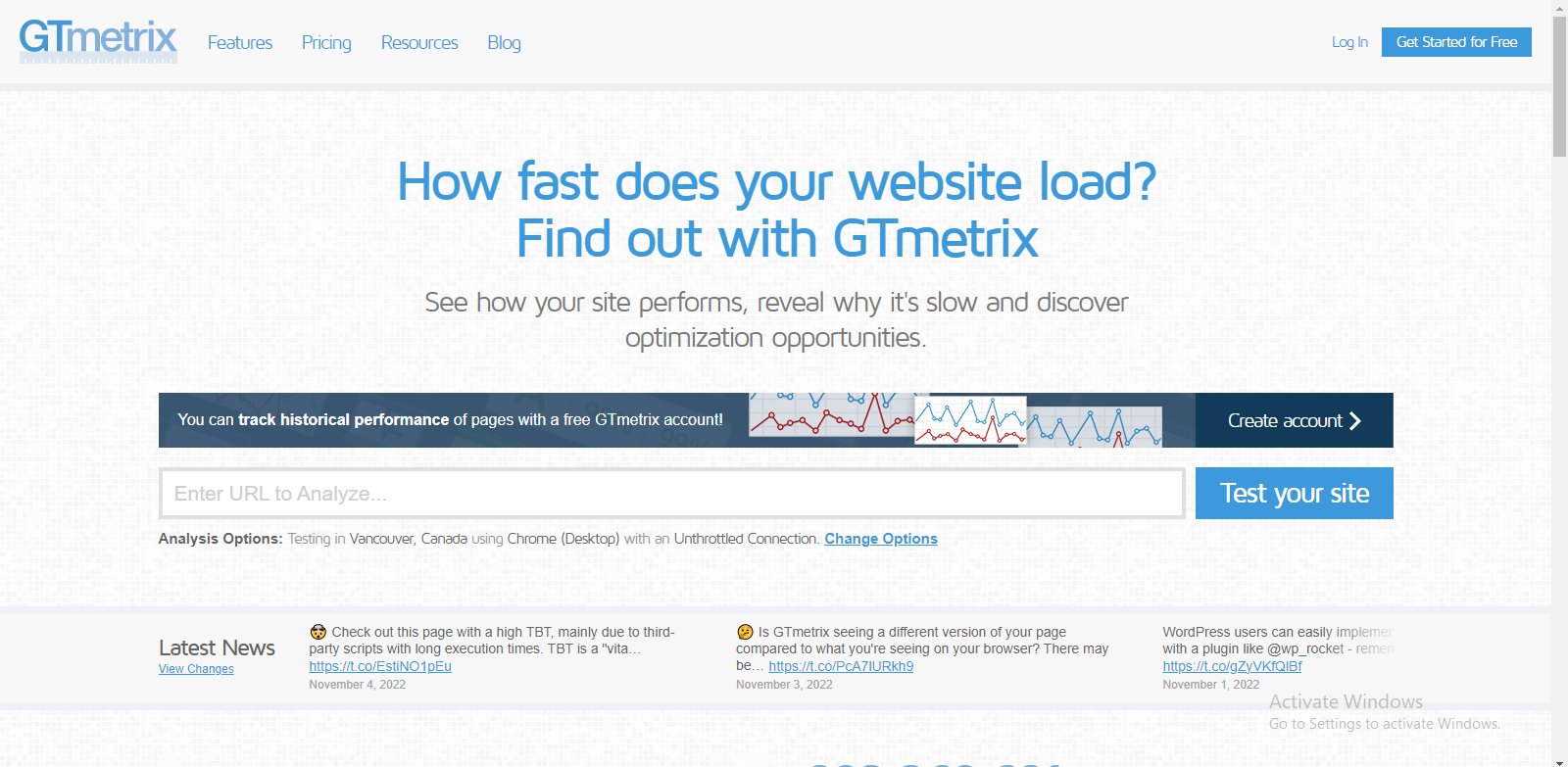
از ابزارهایی که در ایران به راحتی می توان استفاده نمود می توان به ابزار gtmetrix اشاره کرد . این ابزار در حال حاضر در ایران فیلتر می باشد اما با استفاده از وی پی ان به راحتی می توانید از این ابزار استفاده نمایید .

کار با جی تی متریکس
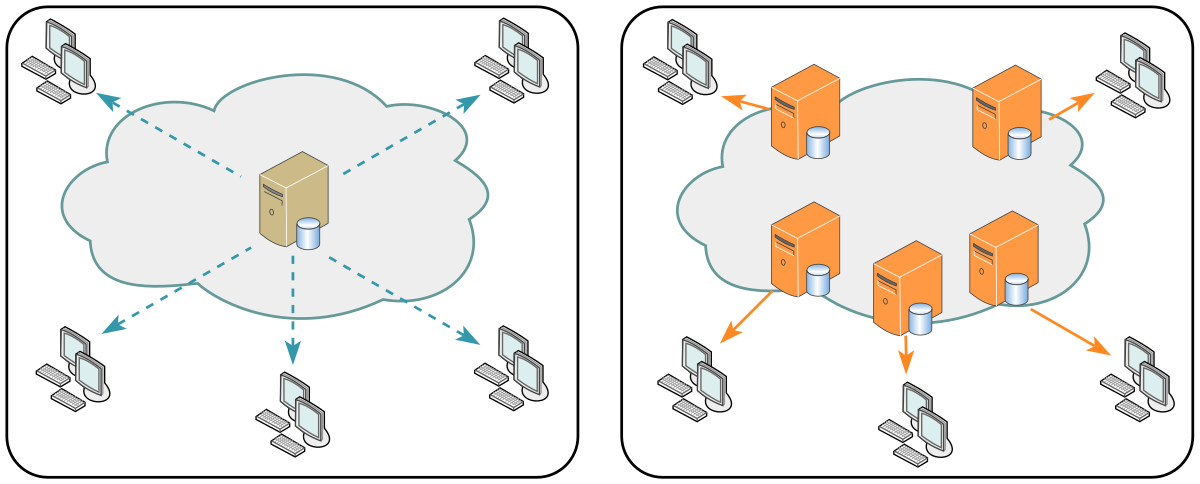
از CDN (شبکه تحویل محتوا) استفاده کنید.
CDN ها سرعت وب سایت را با ذخیره محتوا در مکان های مختلف در سراسر جهان افزایش می دهند. سرورهای کش CDN معمولاً نسبت به میزبان یا سرور مبدا به کاربر نهایی نزدیکتر هستند. درخواستها برای محتوا بهجای اینکه مجبور باشند تمام مسیر را تا سرور میزبان طی کنند، به سرور CDN میرود، که میتواند هزاران مایل و چندین شبکه مستقل از کاربر دور باشد. هنگام استفاده از CDN، زمان بارگذاری صفحه را می توان به میزان قابل توجهی کاهش داد .
بهینه سازی تصویر
تصاویر درصد زیادی از ترافیک اینترنت را تشکیل میدهند، و تصاویر اغلب طولانیترین زمان را برای بارگذاری در یک وبسایت میبرند، زیرا فایلهای تصویری معمولاً بزرگتر از فایلهای HTML و CSS هستند. خوشبختانه، زمان بارگذاری تصویر را می توان از طریق بهینه سازی تصویر کاهش داد . بهینه سازی تصویر معمولاً شامل کاهش وضوح، فشرده سازی فایل ها و کاهش ابعاد آنها می شود و بسیاری از بهینه سازهای تصویر و کمپرسورهای تصویر به صورت رایگان در دسترس هستند.
کوچک کردن فایل های CSS و جاوا اسکریپت (minification)
کوچک کردن کد به معنای حذف هر چیزی است که کامپیوتر برای درک و اجرای کد نیازی ندارد، از جمله نظرات کد، فاصله ها و نیم ویرگول های غیر ضروری. این فرآیند به عنوان “کوچک سازی” نیز شناخته می شود. این باعث میشود فایلهای CSS و جاوا اسکریپت کمی کوچکتر شوند تا سریعتر در مرورگر بارگذاری شوند و از پهنای باند کمتری استفاده کنند. به خودی خود، minification تنها حداقل بهبود سرعت را به همراه دارد. با این حال، زمانی که در کنار این نکات دیگر اجرا شود، نتیجه عملکرد بهتر وب سایت است.
از ابزارهایی که می توان برای بهینه سازی اشاره نمود ، و در واقع این دو ابزار مهم ترین و کارآمد ترین ابزارها هستند .
این دو ابزرا قدرتمند litespeed و wp rocket هستند . حتما از این دو ابزار برای بهینه سازی کدهای جاوا اسکریپت و سی اس اس بهره مند شوید .
تعداد درخواست های HTTP را تا حد امکان کاهش دهید
اکثر وبسایتها به مرورگرها نیاز دارند که چندین درخواست HTTP برای داراییهای مختلف در صفحه، از جمله تصاویر، اسکریپتها و فایلهای CSS ایجاد کنند. در واقع، بسیاری از وب سایت ها به ده ها مورد از این درخواست ها نیاز دارند. هر درخواست به سرور میزبان منبع می رود و از آن می رود، که می تواند زمان بارگذاری کلی یک صفحه وب را افزایش دهد. همچنین، برای منابع بارگیری شده توسط چندین ارائه دهنده مختلف، مشکل در یکی از میزبان ها می تواند باعث شود که صفحه وب به سرعت بارگیری نشود یا اصلاً بارگیری نشود.
به دلیل این مشکلات احتمالی، تعداد کل داراییهایی که هر صفحه باید بارگیری کند باید به حداقل برسد. همچنین می توانید از تست سرعت استفاده کنید تا بفهمید کدام درخواست های HTTP بیشترین زمان را می گیرد. به عنوان مثال، اگر تصاویر باعث می شوند صفحه به کندی بارگذاری شود، توسعه دهندگان می توانند به دنبال راه حل سریع تری برای میزبانی تصویر (مانند CDN) باشند.
از کش کردن HTTP مرورگر استفاده کنید
حافظه پنهان مرورگر یک مکان ذخیره سازی موقت است که مرورگرها کپی هایی از فایل های ثابت را ذخیره می کنند و به آنها اجازه می دهد صفحات وب اخیراً بازدید شده را بسیار سریعتر بارگیری کنند، نه اینکه بارها و بارها مطالب مشابهی را درخواست کنند. توسعه دهندگان می توانند به مرورگرها دستور دهند تا عناصر یک صفحه وب را در حافظه پنهان ذخیره کنند که اغلب تغییر نمی کنند. دستورالعمل های کش مرورگر توسط سرور میزبان در سربرگ های پاسخ HTTP نوشته می شود. این مقدار دادههایی را که سرور باید به مرورگر منتقل کند بسیار کاهش میدهد و زمان بارگذاری را برای کاربرانی که مرتباً از صفحات خاصی بازدید میکنند بهبود میبخشد.

cdn چیست
تا حد امکان اسکریپت های خارجی کمتری را بگنجانید
همه عناصر صفحه وب اسکریپت شده بارگیری شده از جاهای دیگر – به عنوان مثال. سیستمهای نظرات خارجی، دکمههای CTA یا پاپآپهای تولید سرنخ – باید هر بار که صفحه بارگیری میشود، بارگیری شوند. بسته به اندازه اسکریپت، این عناصر می توانند سرعت صفحه وب را کاهش دهند یا باعث شوند صفحه وب به یکباره بارگیری نشود (این به عنوان “پرش محتوا” یا “تغییر طرح” شناخته می شود و می تواند به ویژه برای کاربران تلفن همراه خسته کننده باشد).

ریدایرکت 301
در صورت امکان از تغییر مسیر استفاده نکنید
تغییر مسیر زمانی اتفاق می افتد که بازدیدکنندگان یک وب سایت به صفحه دیگری هدایت شوند. ریدایرکت ها زمان بارگذاری صفحه را چند کسری از ثانیه یا گاهی حتی ثانیه های کامل افزایش می دهند. هنگام ساخت یک وب سایت بهینه سازی عملکرد، هر ثانیه اهمیت دارد. تغییر مسیر گاهی اجتناب ناپذیر است، اما نباید از آنها استفاده کرد مگر اینکه ضروری باشد.
بالابردن نسخه php سایت
بالابردن نسسخه php سایت ، یکی از روش های اصلی برای از ین بردن کندی سایت می باشد .
فقط در صورت بالابردن نسخه ی php سایت مراقب باشید تا تمامی افزونه ها و قالب سایت شما با نسخه ی مورد نظر همخوانی داشته باشد .