Brand Loyalty
2022-11-15
هزینه طراحی لوگو باید چقدر باشد
2022-12-13بنابراین، آیا می خواهید صفحات محصول WooCommerce خود را سفارشی کنید؟ خوب، شما خوش شانس هستید!
Elementor کشیدن و رها کردن بصری عناصر مختلف صفحات تک محصول خود را بسیار آسانتر میکند و طراحی را هر طور که دوست دارید سفارشی میکند.
در گذشته، این نوع آموزش های طراحی WooCommerce شامل ده ها خط کد بود.
خوشبختانه، آن روزها به پایان رسیده است – به لطف Elementor WooCommerce Builder .
اکنون، با قدرت Elementor Pro، کنترل کاملی بر طراحی و طرحبندی صفحه محصول خود دارید. نیازی به ادغام اکشن ها یا قلاب ها، یا کاوش در فایل های مختلف PHP نیست. هر سفارشی سازی طراحی در قسمت جلویی، درست از سازنده Elementorpage انجام می شود.
فهرست مطالب
- الگوی پیش فرض محصول WooCommerce
- چگونه صفحه محصول ووکامرس را سفارشی کنیم
- مرحله 1: الگوی محصول واحد را ایجاد کنید
- مرحله 2: یک الگوی صفحه محصول از پیش طراحی شده را انتخاب کنید یا از ابتدا یکی بسازید
- مرحله 3: ابزارک های محصول را که صفحه شما را تشکیل می دهند اضافه کنید
- مرحله 4: پیش نمایش صفحه محصول با یک محصول دیگر
- مرحله 5: شرایط را تنظیم کنید
- امتیاز: صفحه فروشگاه محصول خود را سفارشی کنید
- نتیجه گیری
الگوی پیش فرض محصول WooCommerce
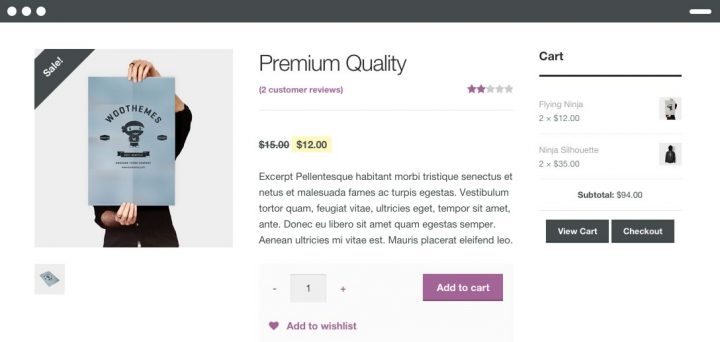
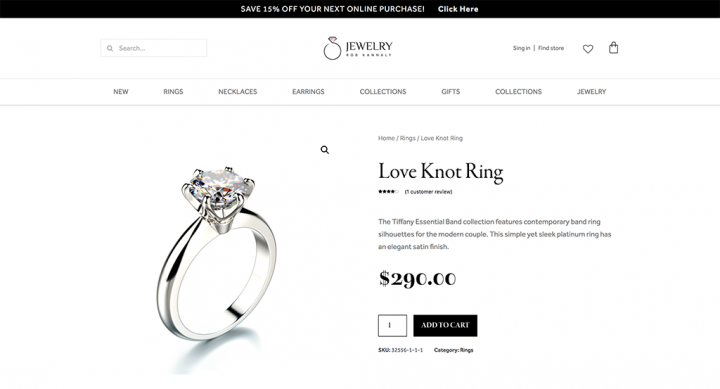
صفحه اصلی محصول WooCommerce به شکل زیر است:

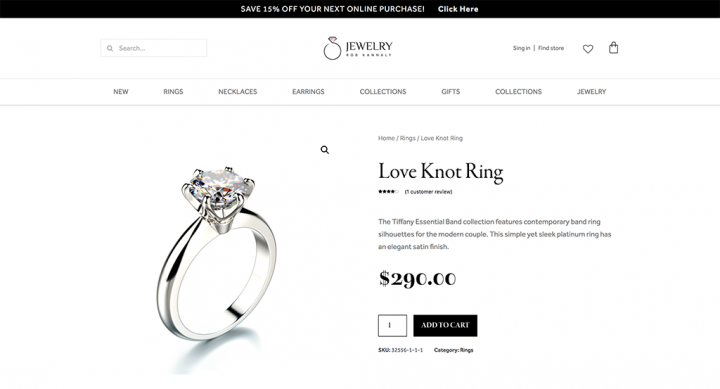
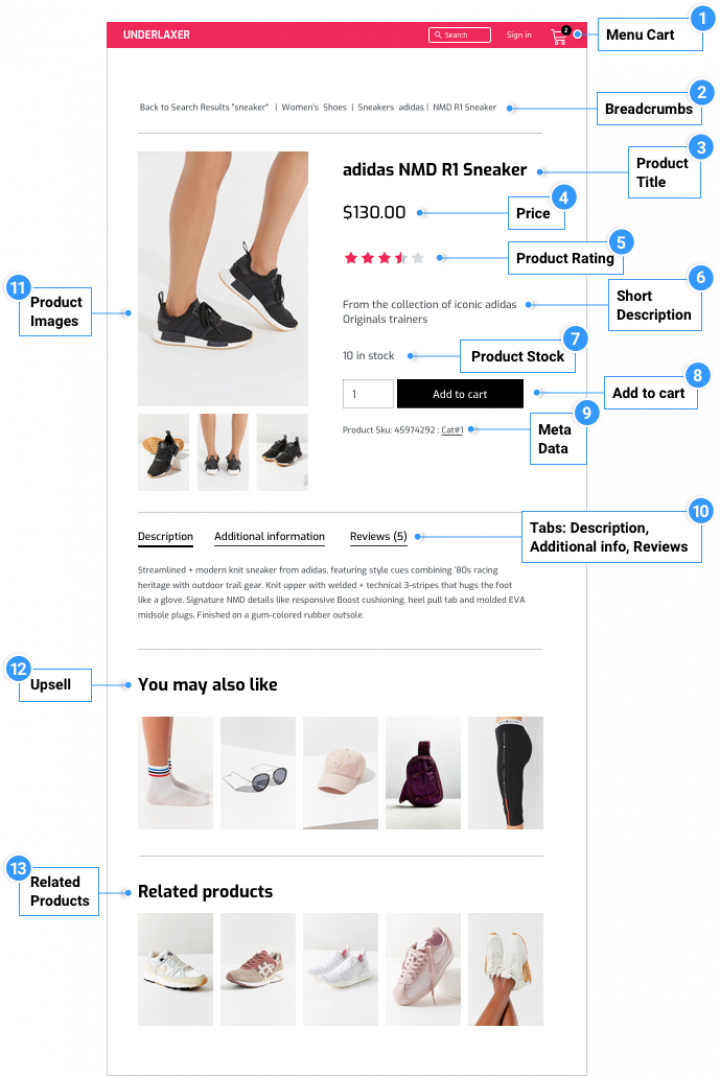
با Elementor، می توانید با طرح بندی قالب صفحه محصول هر طور که دوست دارید بازی کنید. در این راهنما، نحوه ایجاد طراحی صفحه محصول را یاد خواهید گرفت:

از آنجایی که از الگوی تک محصولی Elementor استفاده میکنید، پس از اتمام ایجاد الگو، میتوانید آن را در محصولات خود و همچنین برای دستههای خاص یا شرایط دیگر اعمال کنید.
چگونه صفحه محصول ووکامرس را سفارشی کنیم
در این آموزش، تمرکز بر سفارشیسازی صفحه محصول است، بنابراین از تنظیمات اولیه WooCommerce و نحوه افزودن محصولات جدید صرفنظر میکنیم. در صورت نیاز به کمک، آموزش WooCommerce ما را بررسی کنید .
پس از راه اندازی، باید WooCommerce را نصب کنید و چند محصول مرتبط به سایت شما اضافه شود.
همچنین باید Elementor & Elementor Pro را نصب کنید تا بتوانید قابلیت های طراحی بصری را دریافت کنید.
توجه داشته باشید! اگر WooCommerce را فعال نکرده باشید، نمی توانید به قالب های محصولات Elementor دسترسی داشته باشید.
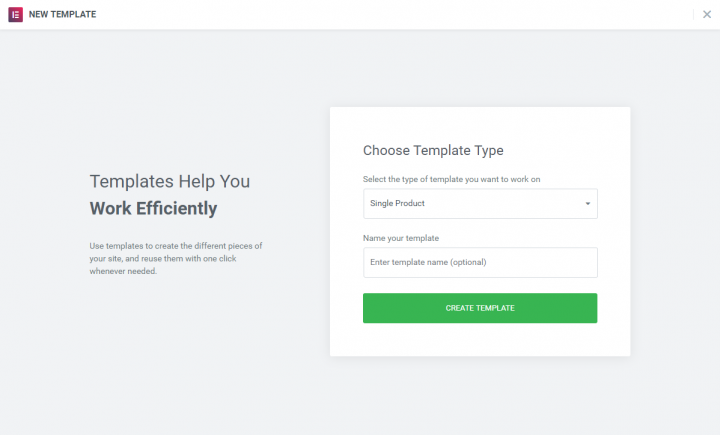
مرحله 1: الگوی محصول واحد را ایجاد کنید

برای شروع طراحی قالب تک محصولی در المنتور، رویه ای مشابه ایجاد قالب تکی معمولی را دنبال می کنیم .
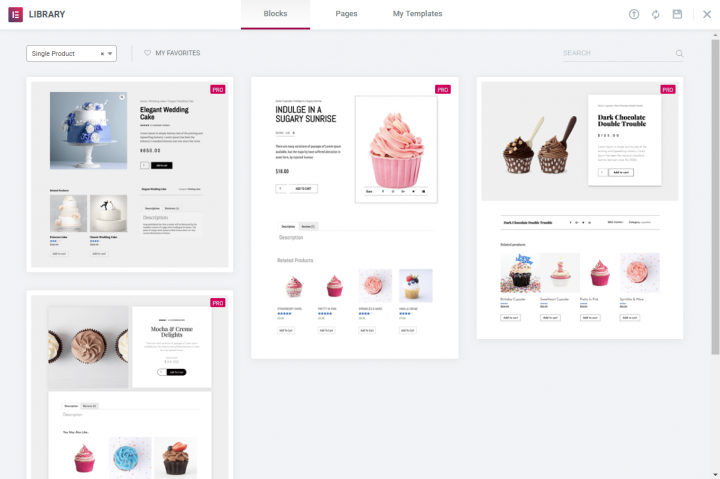
مرحله 2: یک الگوی صفحه محصول از پیش طراحی شده را انتخاب کنید، یا یکی از ابتدا بسازید

ساده ترین راه برای شروع این است که از یکی از قالب های صفحه محصول از پیش طراحی شده استفاده کنید و آن را متناسب با سایت خود سفارشی کنید. چندین سبک مختلف از صفحات محصول برای انتخاب وجود دارد.
قبل از شروع اضافه کردن ویجتها، میتوانید با جابجایی به یک الگوی تمام عرض، مطمئن شوید که در حال کار بر روی یک صفحه محصول کامل هستید (در اینجا نحوه انجام آن را بیاموزید ).
با استفاده از Elementor، کنترل کامل سفارشی سازی روی طرح و سبک صفحه محصول را دارید.
گزینه دیگر این است که آن را از ابتدا بسازید. در پنل ویرایش می توانید ویجت های مخصوص محصول را مشاهده کنید.
مرحله 3: ابزارک های محصول را که صفحه شما را تشکیل می دهند اضافه کنید

اکنون زمان آن رسیده است که عناصری را بسازید که صفحه محصول شما را تشکیل می دهند. برای لیست کامل ویجت های محصول، به مستندات ما در مورد این موضوع مراجعه کنید. برای این آموزش، از ویجت های Elementor زیر و هیچ پلاگین دیگری استفاده خواهید کرد:
- ویجت عنوان محصول
- ویجت Woo Breadcrumbs
- ویجت تصویر محصول
- ویجت رتبه بندی محصول
- ویجت توضیحات کوتاه
- ویجت قیمت محصول
- افزودن به ویجت سبد خرید
- متا ویجت محصول
- برگه های اطلاعات محصول
- مربوط به محصول
- ویجت Upsells
همانطور که در ویدیو می بینید، شما آزادی کاملی برای بازی با چیدمان و جابجایی عناصر در اطراف دارید.
شما می توانید از هر ویجت دیگری استفاده کنید تا صفحه محصول خود را موثرتر و جذاب تر کنید. دکمههای اشتراکگذاری، ابزارکهای فراخوان، تصویر ویژه، منوهای کشویی… حتی فیلدهای سفارشی را میتوان با استفاده از ویژگی محتوای پویا به الگو اضافه کرد.
مرحله 4: پیش نمایش صفحه محصول با یک محصول دیگر

برای اینکه مطمئن شوید الگوی محصول شما طراحی مناسبی دارد، توصیه می شود آن را با چندین محصول مختلف پیش نمایش کنید.
روی نماد چشم در پنل پایین سمت چپ و سپس تنظیمات کلیک کنید. در قسمت تنظیمات پیشنمایش، محصول خاصی را که میخواهید نمایش دهید انتخاب کنید. اکنون، درخواست دهید و بررسی کنید تا ببینید چگونه به نظر می رسد.
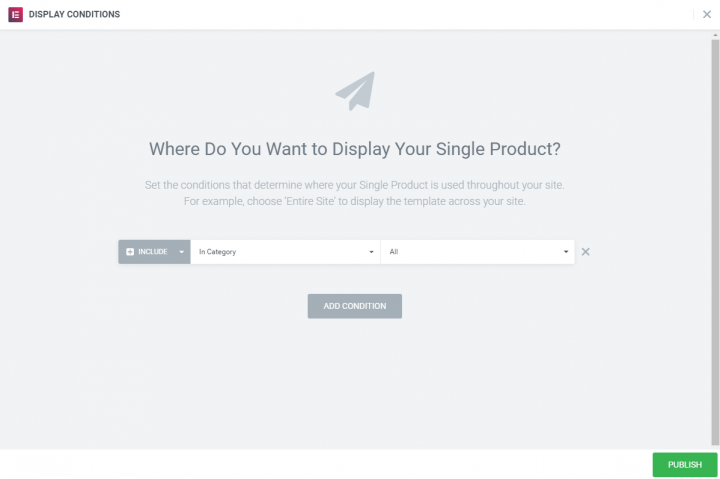
مرحله 5: شرایط را تنظیم کنید

این مرحله ای است که در آن شرایطی را تعیین می کنید که تعیین می کند قالب محصول شما کجا ظاهر شود. بهطور پیشفرض، این قالب بر روی تمام صفحات محصول در سایت شما تأثیر میگذارد. همچنین می توانید دسته خاصی از محصولات را انتخاب کنید.
روی انتشار کلیک کنید – و محصول تک شما زنده است!
نحوه استفاده از جدول محصولات WooCommerce با المنتور
امتیاز: صفحه فروشگاه محصول خود را سفارشی کنید

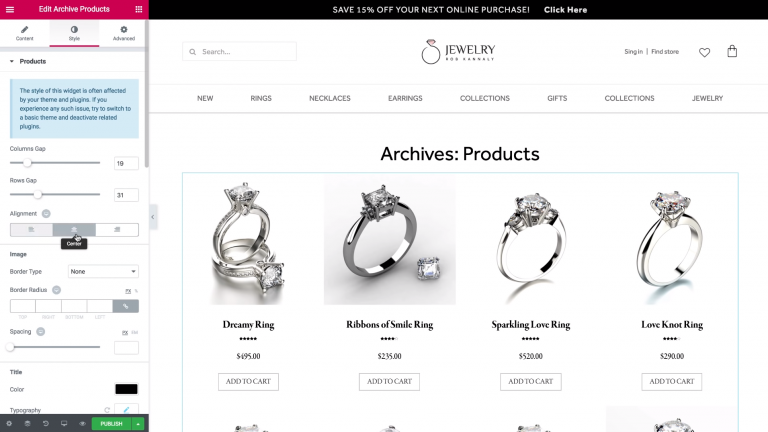
برای تکمیل کار، یک صفحه کاتالوگ از محصولات طراحی کنید که بر روی تمام محصولات موجود در سایت یا بر اساس یک دسته تأثیر بگذارد. بنابراین ابتدا به Elementor > My Templates برگردید و یک الگوی آرشیو محصول ایجاد کنید.
سپس، یک الگوی موجود را انتخاب کنید، یا یکی را ایجاد کنید.
ویجت Archive Products و Archive Title را اضافه کنید و طراحی آنها را سفارشی کنید.
برای تطبیق آن با طرحی که قبلاً روی قالب تک محصولی خود انجام داده اید، از عملکرد سبک کپی که بین صفحات کار می کند استفاده کنید. به صفحه محصول برگردید و روی Copy کلیک راست کنید. بازگشت به محصول آرشیو، روی Paste Style کلیک راست کنید.
در تنظیمات محصولات بایگانی، در قسمت Query > Sources، آخرین محصولات را انتخاب کنید. سپس در بخش Product Category، حلقه ها را انتخاب کنید. به این ترتیب فقط دسته حلقه ظاهر می شود.
اگر فهرست بلندبالایی از محصولات برای این دسته دارید، روی صفحه بندی اسلاید کنید.
در تب style می توانید فاصله بین ستون ها و سطرها را طراحی کنید. رنگ ها، فونت ها و موارد دیگر را تنظیم کنید.
قبل از انتشار، شرایط را انتخاب کنید تا مشخص شود که بایگانی در کجا ظاهر می شود، همانطور که برای الگوی تک محصول انجام دادید.
انتشار را فشار دهید، و صفحه آرشیو شما فعال می شود.
نتیجه
Elementor’s WooCommerce Builder انعطافپذیری طراحی را برای ایجاد و تنظیم دقیق صفحات محصول خود به صورت بصری به شما میدهد. این باعث صرفه جویی در وقت شما می شود و زمان لازم برای رفتن از ایده ای که دارید به یک فروشگاه آنلاین ووکامرس آنلاین زنده و کاملاً کاربردی را به میزان قابل توجهی کاهش می دهد.